
Crypto at its core has always been intended for a global audience. Bitcoin and other cryptocurrencies have no concept of borders, allowing for value to transfer seamlessly across the Internet.
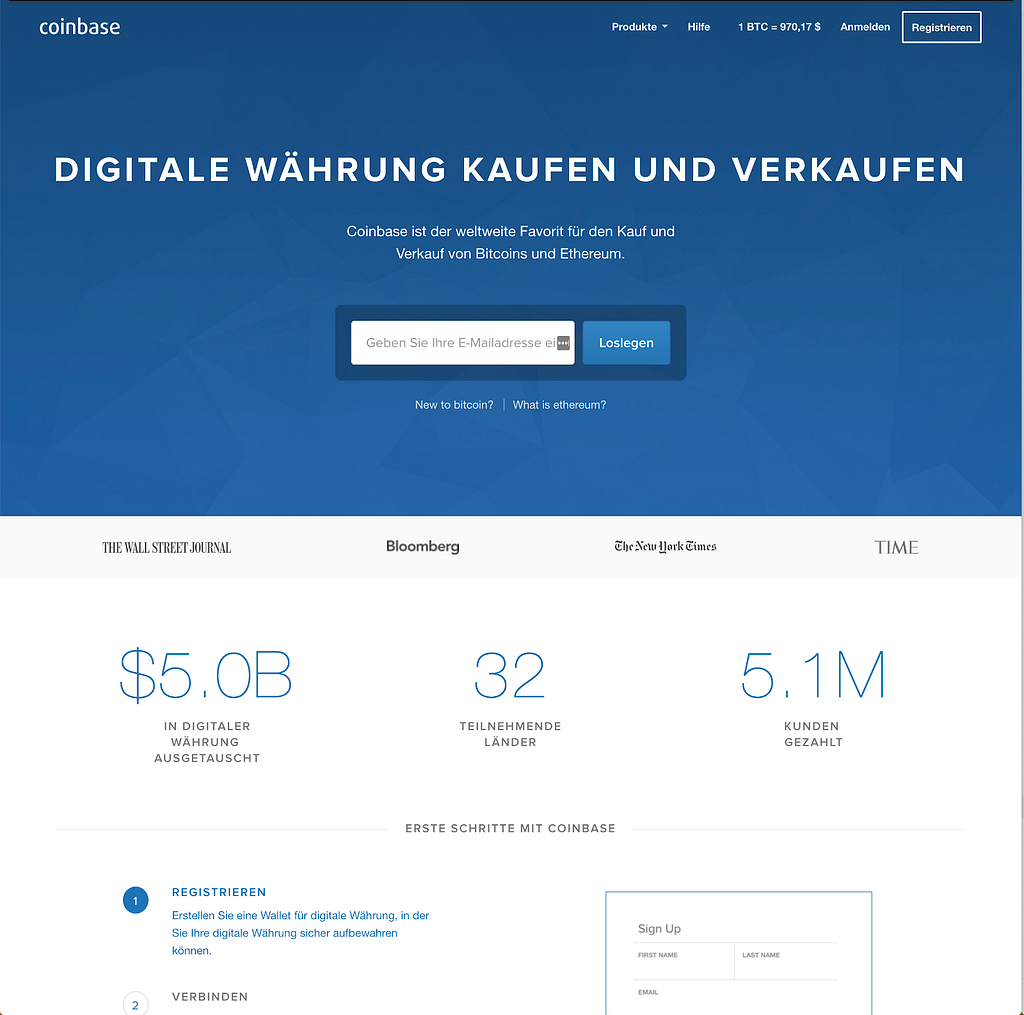
Coinbase’s vision and mission is to build an open financial system for the world. As of mid-2017, Coinbase was supporting translations in eight languages and operating in 32 countries, mostly in Europe and North America.
However, as our international growth accelerated in 2018, our engineering team began facing technical limitations that would hinder our international strategy, thereby limiting our ability to make crypto accessible to all.
There are many factors that go into international expansion, including complying with regulations, integrating with local payment methods, staffing support teams with native speakers, and UX design.
This post will focus mostly on the technical challenges that Coinbase’s engineering team faced around internationalization (a.k.a. i18n) and localization (a.k.a. l10n) during this period of international growth, and most importantly, the sequence of solutions. The main challenges were primarily: fragmentation across platforms, lack of translation infrastructure, poor translation quality, and missing i18n culture and process.
Our team started by scouring for existing research but quickly found there weren’t many public resources available for building a scalable international infrastructure. We knew that there were a number of companies already doing this successfully, so we began reaching out to people in our own networks. We found that the localization experts at companies such as Netflix, Airbnb, and Pinterest were more than happy to share their knowledge and experiences with us.
This post and our current localization infrastructure is a culmination of this effort to build a world-class translation pipeline that would support every country in the world.

Cross-platform localization
A primary challenge was the lack of standardization across clients around localization. Most browsers and mobile devices today have built-in localization APIs that utilize CLDR (a repository maintained by the Unicode Consortium for standardizing localization information). However, when you begin to move into browsers, support of these APIs begins to fluctuate, requiring polyfills and some headache (IE doesn’t support the Intl object at all!). To build a cohesive experience and to reduce the performance hit of including these large polyfill libraries, the web product now supports only the latest browsers that are actively maintained.
Mobile operating systems, such as iOS and Android, on the other hand, have built-in localization behaviors that vary slightly but are very good at what they do. We quickly realized that overriding these native APIs would be extremely difficult and would lead to more unpredictable behavior and a subpar customer experience. As a result, we opted to let apps localize with their native libraries coupled with a locale agnostic API. This approach is in line with separating data and presentation between APIs and clients.
Another common issue encountered was that certain platforms have different locale fallback behaviors. For example on iOS, if an app only supports Latin American Spanish (es-LA), a user whose native language is set to Mexican Spanish (es-MX) should fallback to es-LA. This behavior was different across platforms where on web, the same customer would actually see translations for Castilian Spanish (es-ES), which is a completely different language.The fix here wasn’t as simple as recording the user’s desired locale since on mobile devices, locale is determined by device settings. Overriding this OS behavior with a server locale as discussed previously is difficult and could lead to unforeseen bugs, so we couldn’t just add a locale selector on the app to let users change their locale. Instead, we would detect changes to device locale and set that new locale on the server, which would allow this change to propagate to emails and our website. Standardizing this fallback behavior and persisting user locale are some of the key initiatives we took to improve the customer experience.
Building translation infrastructure
Our existing translation management platform was beginning to show cracks as our international efforts and our product surface area scaled. Each platform also had their own integration with our existing translation management platform which led to duplicated work. Due to this fragmentation, adding new languages or supporting translations for a new product was a cumbersome process, requiring many days to weeks of engineering time. On Android for example, the workflow was entirely manual, meaning a release manager would compile all the source strings and upload them through the translation management platform interface. If someone forgot to do this, then there would be no new translations for that release!
Because of these constraints, automation would be the number one feature to pursue. We were inspired by Pinterest which is able to maintain a world class localization pipeline with a very lean localization team. Similarly, we wanted to build a developer experience that made it easy and quick for engineers to internationalize their features. In theory, all an engineer would have to do is tag their strings for translation and the tooling would handle the rest. While this part of the translation pipeline could be automated, there were certain parts such as QA that remain a manual process. For these instances, we would default to process and include it as a step in our release cycle.
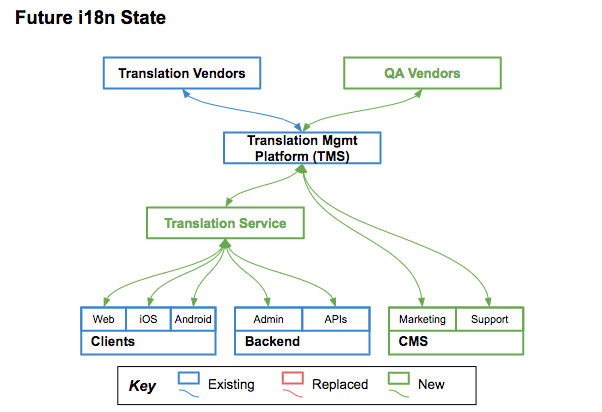
With this strategy in mind, our team designed a translation workflow for the future. Key parts of this process included finding a translation management platform that would scale as international growth continued, building a common interface for services and clients to access translations, while adding in translation QA to the release cycle.

Searching for a TMS
Last year, the search for a new translation management platform (TMS) began. As we thought about what would be required from a vendor, some of our key requirements were:
- Integrations with many vendors including popular CMS products
- Extensive translation tooling for translators and localization managers
- Visual context solutions that allow translators to translate in the context of the app
- Powerful translation memory so strings only need to be translated once, saving translation time and cost
- Well-maintained and well-documented APIs
- Great customer support and technical specialists
After evaluating a few TMS providers, we ultimately chose a vendor that met all these criteria.
Building a common i18n interface
The next step was to build a common interface for services to access translations. To accomplish this we built a translation service written in Golang that sits between clients and the TMS. The service validates all incoming files in case of a malicious attacker compromising the TMS. The service also enables greater control over our content and delivers translations on the fly. For example, on web, we were previously bundling all translations with the app which took up over 75% of our bundle size. By integrating with the translation service, we were able to pull translations dynamically based on the user’s locale, thus decreasing our time to interactive by 27%.
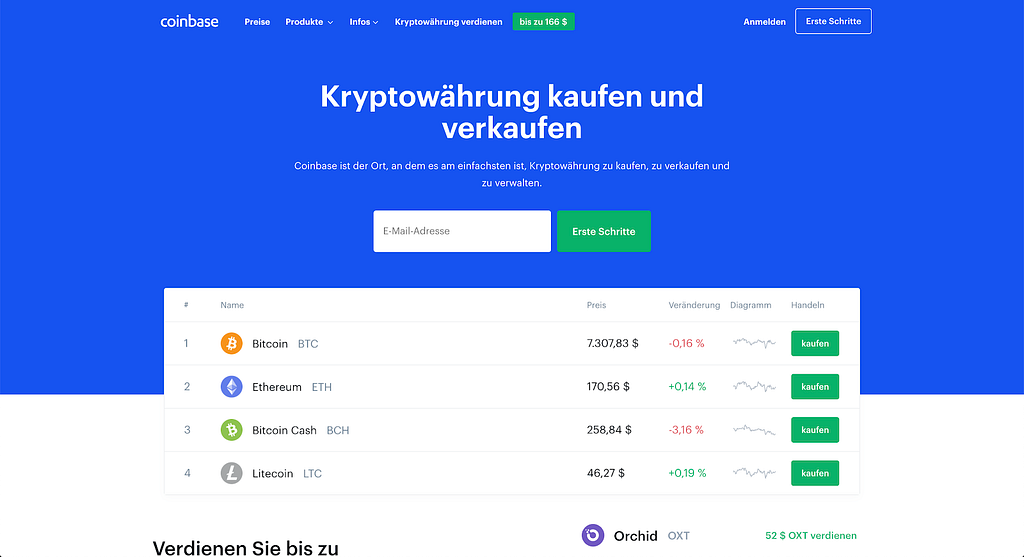
Standarding our integration with the TMS across all clients enables changes to be quickly deployed to our translation workflow. Adding new languages is now as easy as coordinating with translators and a few lines of code. Since the start of this project, we’ve added 10 new languages in 102 countries and translation support for our Commerce product and internal tools. In the future you’ll see many more Coinbase products begin to support translations, as well as expanded language support.
Improving translation quality
While we supported translations, the quality of those translations weren’t on par with products created by native speakers. In order for customers to find value in the product, it needs to not only support translations but also feel local. A number of factors contribute to a product feeling local including locale specific features and UI/UX, but the first step was to focus on improving translation quality.
The most common problem was lack of context, whereby translators were translating strings in isolation without context of the greater application. To address this, we enforced adding descriptions to all strings through linters for each platform. Images were also uploaded to the TMS through an automated screenshot tool in order to contextualize string usage, which would help translators see how the string is used in the app. Further, we revamped our glossary of common terms with industry-specific terminology.
QA has also been an important part of improving translation quality. Following Pinterest’s model, we have also identified internal owners for specific languages to address quality issues and triage bugs. Employees are encouraged to use the product in a different language to understand customer pain points. Our team is currently working towards having language owners for every language and also exploring third party vendors for QA.

Making international a first class citizen
Building an international product isn’t something that happens all at once, it’s a continual process. It’s not something that one person or team can tackle on their own: Designers need to design for different language constraints, such as character size, word length, or possibly right to left languages. Copywriters need to think about gender and plurality in different languages. Engineers are required to tag all their strings early for translation and build responsive UI. Product managers need to think about how certain features will change international customer behavior. Much of this involves educating new employees and making it easy for people to think internationally.
Providing our customers with a great international experience is a critical stepping stone for building an open, global financial system.
If you’re interested in helping us achieve this mission, visit our careers page.
The opinions expressed on this website are those of the authors who are associated persons of Coinbase. Information is provided for general educational purposes only and is not intended to constitute investment or other advice on financial products. Unless otherwise noted, all images provided herein are the property of Coinbase.
How Coinbase went international was originally published in The Coinbase Blog on Medium, where people are continuing the conversation by highlighting and responding to this story.
via The Coinbase Blog - Medium https://blog.coinbase.com/how-coinbase-went-international-9e0c081aed19?source=rss----c114225aeaf7---4
No comments:
Post a Comment